本页面已停止维护即将下线,完整信息请访问帮助中心-开发测试-H5SDK接入文档通知:因系统升级,原H5 SDK地址:https://qzs.qq.com/qzone/biz/res/i.js 已经停止更新,为了保证你的 H5 网站能够从手机QQ、QQ浏览器、微信、APP内部浏览器及第三方浏览器获取广告,请升级 H5 SDK,H5 SDK新地址: https://qzs.gdtimg.com/union/res/union_sdk/page/h5_sdk/i.js 注意:新版H5 SDK 必须使用 https 访问。 2022年7月 腾讯优量汇
H5 SDK 接入文档
| 广告关键词 | 文档版本 | 更新时间 | 文档备注 |
|---|---|---|---|
| 支持设备调试 | 1.0.8 | 2022-08-04 | 新增调试模式「3.1.4 在线调试」,修复第三方浏览器广告播放问题, |
| 开放接入环境 | 1.0.7 | 2022-07-18 | 1. H5 SDK广告播放已支持Android所有浏览器:微信、手机QQ、QQ浏览器、APP内浏览器、X5内核、第三方浏览器及系统浏览器。详情见:「1.2 浏览器环境」 2. 请使用H5 SDK最新地址:https://qzs.gdtimg.com/union/res/union_sdk/page/h5_sdk/i.js 。 3. 开发者网站的生产环境需使用 https,否则广告可能会被限制 |
| H5 SDK地址变更 | 1.0.6 | 2022-05-05 | 1. 优量汇H5 SDK,CDN 替换为:https://qzs.gdtimg.com/union/res/union_sdk/page/h5_sdk/i.js |
| 微信环境下线 | 1.0.5 | 2022-01-13 | 1. 因环境变化,优量汇 H5 SDK(同SDK),暂不支持微信环境返回广告,目前H5 SDK只限于:Android 端,手Q浏览器,手Q、X5内核 |
| 反作弊 | 1.0.4 | 2020-05-27 | 1. 提升反作弊和广告质量,H5 SDK取消imei、idfa上报api,只针对腾讯手Q、微信、手Q浏览器、X5内核返回广告数据 |
| 原生广告 | 1.0.3 | 2019-07-23 | 1. 新增原生自定义模板样式使用广告说明 |
| 激励视频 | 1.0.2 | 2019-03-20 | 1. 新增H5 SDK激励视频接入说明 2. banner2.0\插屏2.0接入说明 |
| 文档版本 | 1.0.1 | 2018-11-18 | 1. 优化自定义模板广告接入说明 |
| 文档版本 | 1.0.0 | 2017-09-10 | 1. 文档创建 |
1 广告类型和环境建议
1.1 广告类型说明
以下是优量汇H5广告支持的场景类型,你可以根据你自身的产品流量和用户场景,选择适合的广告类型接入:
| 广告类型 | 使用场景 | 接入难度 |
|---|---|---|
| banner广告 | 游戏、视频、阅读等固定区域 | 简单 |
| 插屏广告 | 主要提供弹框广告 | 简单 |
| 模板广告 | 提供左右图文、上下图文、纯图、三小图等样式,具体访问原生模板广告接入; 可与网站列表、表格、内容等形态融入 |
简单 |
| 激励视频广告 | 小游戏、阅读、播放等激励场景 | 中等 |
1.2 浏览器环境
优量汇H5 SDK运行环境
- 系统环境:Android、iOS(仅支持QQ浏览器)
- 腾讯系环境:微信、手机QQ、QQ浏览器、X5内核;
- 开发者环境:App内使用的浏览器;
- 第三方环境:系统浏览器、手机Chrome、Opera浏览器、UC 浏览器、百度浏览器等,用户需关闭广告拦截功、开启 Cookie。
- 开启Cookie:请确保浏览器Cookie功能开启,否则会影响广告召回。
- 网络协议:请开发者网站务必使用https访问,因http有安全隐患,广告召回会降低填充率,严格情况会停止广告返回。
2 H5 广告位创建流程
2.1 接入步骤
- 注册和登录:首先在腾讯广告·优量汇官网 https://adnet.qq.com 进行开发者帐号注册,已注册登录即可。
- 创建媒体:在优量汇后台 新建H5媒体 ,进行网站域名校验。
- 媒体审核通过后,即可新建广告位,即可按照
3.H5 SDK接入流程接入广告; - 部署H5 SDK代码,并测试;
- 发布网页;
- 查看收益并优化。
2.2 H5 广告接入步骤详解
2.2.1 新建H5媒体
新建H5媒体路径: 流量合作 => 我的媒体 => 新建媒体 => 选择应用平台和商店 => H5平台
注:会员成功通过审核后才可以创建H5媒体
新建H5媒体时,按流程需要 网站域名校验 和提供 网站的ICP备案。请按平台提示进行网站域名校验(绑定),目前我们提供的验证方式有两种:
- 将验证文件放置于您所注册的域名根目录下进行校验
- 复制提供的代码添加到您网站首页HTML代码的
<head>标签与</head>标签之间进行校验


注意:关于广告域名校验规则如下:
- 只有
www.qq.com等价于qq.com - 广告位不能在不同的三级域名混用,例如:
adnet.qq.com和e.qq.com不等价,广告位不能混用。 - 广告媒体注册二级域名,广告位可以在二级域名子域名下。例如在媒体注册:
qq.com,广告位可以在adnet.qq.com和e.qq.com域名下使用,反之不可使用。 - 优量汇所有的域名必须通过ICP备案,关于ICP备案详见:https://cloud.tencent.com/document/product/243/19024
2.2.2 新建广告位
有两种方式可以新建广告位:
- 通过 流量合作 => 我的媒体 找到对应的媒体在对应的操作栏选择新建广告位即可添加该媒体对应的广告位

- 通过 流量合作 => 我的广告位 点击新建广告位,进入新建页面,选择对应的媒体完成创建

2.2.3 选择广告场景
点击 新建广告位 后,可以创建banner、插屏、和原生广告位

2.2.4 获取JS示例代码
我的广告位 列表中,点击对应操作栏的H5广告,即可通过 获取JS代码 即可获取对应的示例代码,注意:示例代码中包含此广告的app_id和placement_id。

2.2.5 部署JS代码,发布网页,测试、上线。
将代码复制到自己网页源码的对应位置,并进行联调测试。在测试完成并确认无误后,发布包含广告代码的网页,上线广告。
3 H5 SDK接入规范
如果你的H5页面,可能同时使用多个优量汇广告(例如同时接入banner、插屏广告和模板广告),需要阅读接入流程规范,此规范是保证H5 SDK能够拉取多种类型广告的基本步骤,接入H5广告前,请先认真阅读此章节。完整的流程包括:
申明全局命名空间>>广告位申明>>加载H5 SDK。
3.1 H5 SDK接入步骤
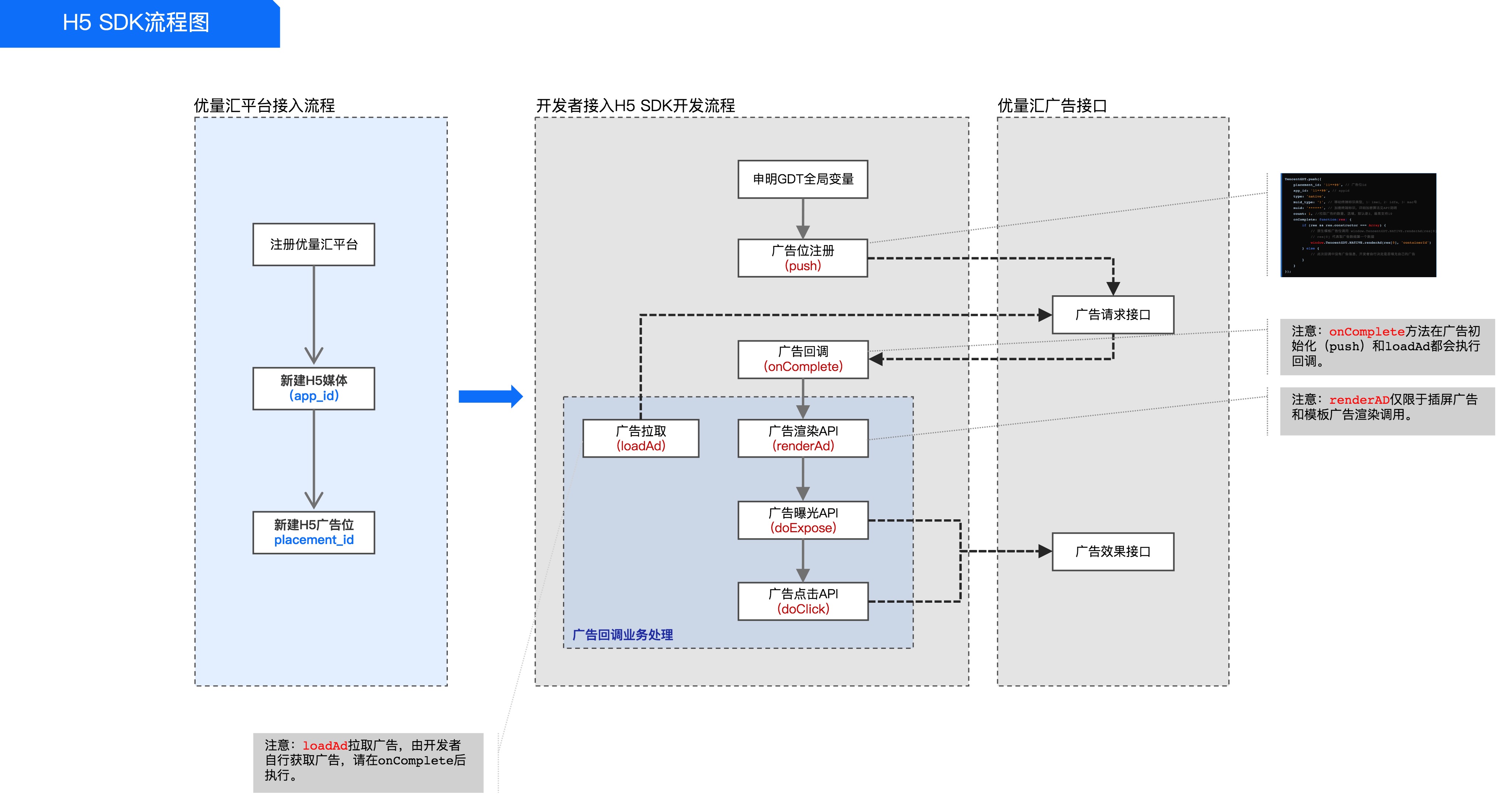
接入H5 SDK前,请先阅读此图,接入过程有任何问题,可对照此图进行查找问题。

3.1.1 申明全局命名空间:
window.TencentGDT = window.TencentGDT || [];
3.1.2 广告位申明
广告位需要通过以
Object的形式push到TencentGDT命名空间中,可以支持多个广告位push操作:
TencentGDT.push({
placement_id: '11**99', // String,广告位id
appid: 'appid'
type: 'rewardVideo', // String,广告类型,请根据广告类型填写对应的type值
display_type: 'banner',
onComplete: function(res) { // Function,广告位初始化回调方法,已激励视频接入为例
if(res.code == 0) {
// 激励视频实例化,注意:插屏广告、模板广告方位为:renderAd
var video = new TencentGDT.NATIVE.rewardVideoAd( function(res) {
// 激励视频回调参数
console.log(res);
});
// 激励视频加载方法
video.loadAd();
// 激励视频播放方法
video.showAd();
}
}
});
API说明:
| 参数 | 类型 | 必要 | 说明 |
|---|---|---|---|
| placement_id | String | 必填 | 广告位id |
| app_id | String | 必填 | |
| muidtype | String | 选填 | 1-imei,2-ifa,3-mac |
| muid | String | 选填 | Android:md5(imei);iOS:md5(idfa),详见:「3.1.4 在线调试」 |
| type | String | 必填 | 广告位类型,选项包括,原生模板:native、激励视频:rewardVideo |
| display_type | String | 选填 | banner、插屏广告必须填写display_type,具体值见各个广告文档说明 |
| onComplete | Function | 选填 | 广告回调方法,执行初始化、视频加载、视频播放相关的回调都在此方法回调捕获 |
type值:
- native:原生广告、原生模板广告
- rewardVideo:激励视频广告
display_type
- banner:banner广告
- interstitial:插屏广告
注:Android、iOS环境请分别选择imei和idfa规则上报。如果流量在QQ浏览器、QQ环境中,可不用上报imei和idfa。
3.1.3 加载H5 SDK
(function () {
var doc = document,
h = doc.getElementsByTagName('head')[0],
s = doc.createElement('script');
s.async = true;
s.src = '//qzs.gdtimg.com/union/res/union_sdk/page/h5_sdk/i.js';
h && h.insertBefore(s, h.firstChild)
})();
注:以上3.1.1 ~ 3.1.3的执行顺序不能改变,否则会导致广告初始化声明失败,以上步骤完成后,即可按照下列广告类型进行广告接入。
3.1.4 在线调试
广告接入 3.1.1 ~ 3.1.3 完成后,如需进行线上广告调试,可以配置:muidtype、muid 参数。
- Android 示例:
- 手机拨号盘输入:
*#06#,获得 imei,并将 imei 全部转为小写; - 访问在线 md5 加密网站,例如:https://tool.chinaz.com/tools/md5.aspx,将 imei 输入,获取32位小写加密值
- 手机拨号盘输入:
- iOS 示例:
- 手机拨号盘输入:
*#06#,获得 imei(idfa),并将 imei 全部转为小写; - 访问在线 md5 加密网站,例如:https://tool.chinaz.com/tools/md5.aspx,将 imei 输入,获取32位小写加密值
- 手机拨号盘输入:
例如:
- Android获取15位 imei:654326543321358
- md5加密获得 32 位小写加密值:52eeda664857fb35a35119df208ebce0
muidtype: 1 // 使用 andriod - imei,则填写 1
muid: 52eeda664857fb35a35119df208ebce0 // 将 imei 小写后进行 md5,取 32 位小写加密值
注:调试完成后,记得删除 muidtype 和 muid,或使用用户真实的 muid,生产环境使用非真实的 muid,将被判为作弊,直至封禁账户!!!
4. 广告场景接入
4.1 banner广告
访问:banner广告接入
4.2 插屏广告
访问:插屏广告接入
4.3 H5激励视频广告
访问:H5激励视频广告
4.4 原生模板广告
访问:原生模板广告
4.5 原生自渲染广告
访问:原生自渲染广告
5 测试报错原因查找
5.1 JS报错
通过请求返回值ret查看出错情况(看最后3位数字):
| 返回 | 原因 |
|---|---|
| 104 | adposcount为空/不是数字/太大/小于0 |
| 105 | posid为空 |
| 106 | count/posw/posh为空 |
| 107 | posid无效/posw posh填写不符合广告位宽和高填写逻辑 |
| 118 | posid无效/必填字段缺失 |
5.2 出现白屏
5.2.1 原生广告
提供了拉取广告的回调函数,开发者可以根据回调返回的状态码以及广告数据长度来判断广告拉取失败或者无广告返回,在这种情况下开发者可以自己选择重新调用拉取广告的接口或者自己渲染自己的广告进行填充。
5.2.2 插屏广告
插屏广告对拉取不到广告的情况不会弹出浮层进行广告渲染,体验上不会出现无广告填充的白屏现象。对开发者无影响。
6 收益优化建议
6.1 提升广告价值
- 腾讯系浏览器环境: 优量汇JS广告针对微信、手Q、QQ和X5浏览器 环境均有较好的广告 ecpm。除此:针对App内部;
- App内部浏览器: 开发者可在自己的 App 内部浏览器,开启 Cookie,也会获取较好的广告填充率,关闭和限制 Cookie,填充率会下降;
- 第三方浏览器: 用户关闭广告屏蔽,并开启 Cookie功能,均可以获取较好的广告填充率,如开启广告屏蔽和关闭 Cookie,填充率会下降;
- 使用好补余功能,让收益和体验兼收: 为了更好的用户体验,当广告返回不足时,请准备一张打底图片进行广告补余,JS代码中提供了是否有广告返回的字段来作为判断依据。
6.2 广告位设置建议
消息流页: 建议放置Banner广告或原生广告
正文页: 建议将广告放置在内容中,或文章结尾处。 如果将banner广告以悬浮的方式放在正文首页通顶或者屏幕底部 (如果使用悬浮,记得添加关闭按钮),收入会更可观。




--- 正文完! ---
